Grid Systems In Web Design: Structuring For Aesthetic And Functionality
Reading time: 7 minutes
Table of Contents
- The Importance of Grid Systems in Modern Web Design
- Consistency Across Pages
- Enhancing Visual Hierarchy
- Streamlined Responsive Design
- Speeding Up the Design Process
- Breaking the Grid Creatively
- Implementing Grid Systems: Best Practices and Software
- Understanding UX Best Practices
- Choosing the Best Web Design Software
- Case Studies: Successful Grid System Implementations
- E-Commerce Websites
- Portfolio Websites
- Blog and News Websites
- Challenges and Solutions in Grid-Based Design
- Challenge: Maintaining Flexibility
- Challenge: Balancing Creativity and Structure
- Challenge: Ensuring Consistency Across Devices
- Conclusion: The Future of Grid Systems in Web Design
Grid systems are a foundational element of web design, providing a structured framework to layout elements consistently and coherently across a website. This method not only enhances the aesthetic appeal but also improves usability and functionality. Here’s how grid systems can revolutionize your web design approach.
The Importance of Grid Systems in Modern Web Design
Grid systems are integral to modern web design, offering a structured approach that ensures consistency and cohesion throughout a website. By employing grids, designers can create visually appealing and functional websites that enhance user experience. This article explores the benefits of grid systems and how they align with modern web design principles, Elementor, best web design software, and UX best practices.
Consistency Across Pages
Using a grid system allows designers to maintain consistent spacing, alignment, and proportional relationships among elements across different pages. This uniformity contributes to a cleaner, more professional appearance and helps users navigate your site more intuitively. Elementor is a core tenet of UX design principles, as it helps create a predictable and reliable interface for users, making their interactions smoother and more enjoyable

Enhancing Visual Hierarchy
Grids help in establishing a clear visual hierarchy by defining where elements should be placed to catch the user’s attention first. For example, larger, more prominent grid sections can be reserved for key visuals or calls to action, while smaller sections can house secondary information. This approach aligns with user-centered design principles, ensuring that the most important information is easily accessible. Visual hierarchy, as part of UX best practices, guides users naturally through the content, reducing cognitive load and improving the overall user experience.
Streamlined Responsive Design
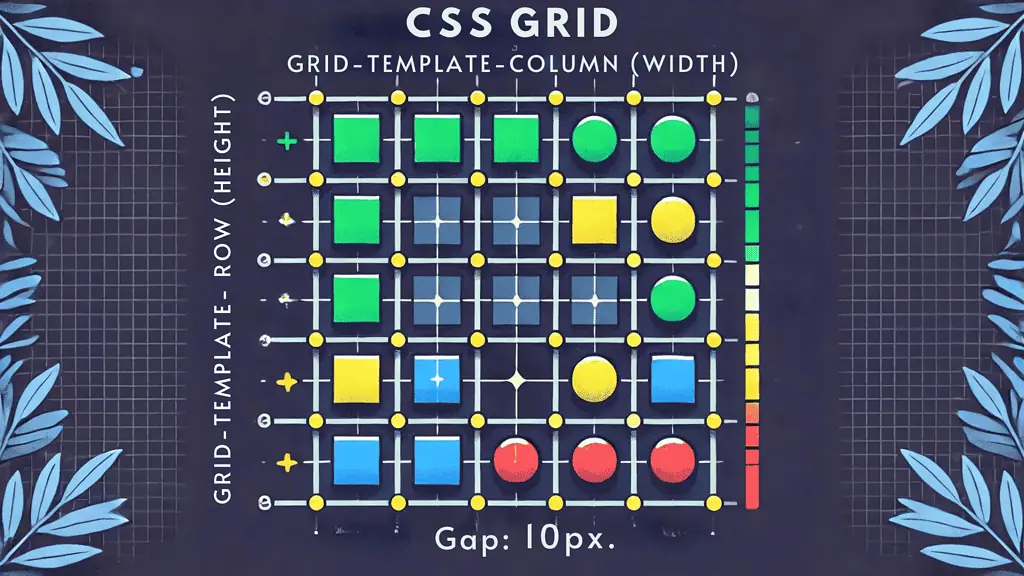
Grids facilitate responsive design by allowing elements to resize and rearrange themselves fluidly across different screen sizes. Designers can define how each element should behave on different devices, ensuring a seamless user experience from desktop to mobile. This adaptability is a hallmark of modern web design and is crucial for maintaining functionality across various platforms. If you’re looking to explore more advanced applications, check out our article on CSS Grid layout techniques revolutionizing web design. Responsive design is essential in today’s diverse device landscape, making sure that websites perform well on smartphones, tablets, laptops, and desktops.

Speeding Up the Design Process
Grid systems can significantly speed up the design process by providing a ready-made layout structure. Designers can quickly place elements within predefined grid columns and rows, reducing the time spent adjusting and realigning items. This efficiency is especially beneficial when using the best web design software, which often includes grid-based templates and tools. The time saved can then be invested in refining other aspects of the design, such as interactive elements and Elementor animations, enhancing the overall user experience.
Breaking the Grid Creatively
Once you are comfortable with the rules of grid systems, you can start to break them creatively to create unique, eye-catching layouts. Overlapping elements or intentionally misaligning pieces can add dynamism and personality to your design. This creative freedom, balanced with UX design principles, can result in a website that is both functional and visually stunning. Knowing when and how to break the grid can turn a standard design into an innovative and memorable user experience.
Implementing Grid Systems: Best Practices and Software
To effectively implement grid systems, it is essential to follow UX best practices and leverage the best web design software. Here are some key considerations and tools to help you get started.
Understanding UX Best Practices
UX best practices emphasize the importance of user-centered design, which focuses on meeting the needs and preferences of users. When designing with grids, consider the following:
- Consistency: Ensure that grid spacing, alignment, and proportions are consistent across all pages.
- Hierarchy: Use grid sizes and positions to establish a clear visual hierarchy.
- Flexibility: Design grids that can adapt to different screen sizes and devices.
Choosing the Best Web Design Software
Selecting the right web design software is crucial for efficiently creating grid-based designs. Some of the best web design software options include:
- Adobe XD: Known for its powerful design and prototyping tools, Adobe XD supports grid-based layouts and responsive design features.
- Sketch: Popular among web designers, Sketch offers robust grid and alignment tools, making it easy to create consistent and visually appealing designs.
- Figma: A collaborative design tool, Figma excels in creating grid systems and allows for real-time collaboration with team members.

Case Studies: Successful Grid System Implementations
E-Commerce Websites
Grid systems are particularly effective for e-commerce websites, where product listings and categories must be presented clearly and attractively. By using a grid layout, e-commerce sites can ensure that products are displayed consistently, making it easier for users to browse and find items. Consistency and visual hierarchy in e-commerce are vital for driving conversions and sales.
Portfolio Websites
For portfolio websites, grids can help showcase work in an organized and visually appealing manner. Designers can use grids to highlight their best projects, ensuring that each piece is given the attention it deserves. A well-structured portfolio can make a significant impact on potential clients or employers by demonstrating professionalism and attention to detail.
Blog and News Websites
Blogs and news websites benefit from grid systems by organizing articles and media content in a way that is easy to navigate. Grids help maintain a clean and structured appearance, improving readability and user engagement. A well-organized blog or news site can enhance the user experience by making content discovery straightforward and enjoyable.

Challenges and Solutions in Grid-Based Design
While grid systems offer numerous benefits, designers may encounter challenges when implementing them. Here are some common issues and solutions:
Challenge: Maintaining Flexibility
Solution: Design flexible grids that can adapt to different content types and screen sizes. Use tools like CSS Grid and Flexbox to create responsive layouts that adjust automatically. Flexibility ensures that the design remains functional and appealing across various devices and screen resolutions.
Challenge: Balancing Creativity and Structure
Solution: Use the grid as a guide rather than a constraint. Experiment with breaking the grid creatively while ensuring that the design remains functional and user-friendly. Balancing creativity with usability can lead to innovative designs that also offer excellent user experiences.
Challenge: Ensuring Consistency Across Devices
Solution: Test the grid layout on multiple devices and screen sizes to ensure that it remains consistent and functional. Use responsive design techniques to adapt the grid as needed. Regular testing and iterations are essential to maintaining a consistent user experience across different platforms.

Conclusion: The Future of Grid Systems in Web Design
Grid systems will continue to play a crucial role in modern web design, providing a foundation for creating aesthetically pleasing and functional websites. By adhering to UX best practices and leveraging the best web design software, designers can harness the power of grids to enhance user experience and achieve design excellence. This evolution aligns with broader trends in digital personalization, as seen in AI-powered education platforms that tailor content based on individual learning styles and needs.

Grid systems are not just about rigid rules but about creating a balanced, accessible, and visually pleasing website that resonates with users. They provide a guideline that can be strictly followed or creatively broken to achieve both aesthetic excellence and practical functionality in web design. Explore Owltek Solutions for cutting-edge web design services tailored to elevate your online presence and captivate your audience.
**This post contains affiliate links, meaning I may earn a small commission if you make a purchase through one of them. Rest assured, I only recommend products I truly love. Your support helps keep my creative business thriving — thank you!**

